Why I Build SocialUniqorn?
I love Twitter! I'm spending a lot of time on it, having conversations with other developers, promoting content by others and myself.
But composing Twitter Threads on Twitter is not easy. If you are a content creator, you know what I mean.
You don't get an overview of all your tweets, especially if you copy your content from your blog.
I think using your already written content for Twitter Threads is a great idea, but using Twitter.com or the app is painful.
To make this simpler, I created SocialUniqorn. I started it for myself first but realized others could benefit from it as much as I do 😁
How Did I Build SocialUniqorn?
The frontend is built entirely with Next.js. The styling is mainly done in Styled-components , and talking to the Twitter API is done via the excellent Netlify Functions (I used TypeScript).
The super-easy service of Auth0 does the authentication. You can get started for free, so that is awesome.
This application is ultimately built by packages from the OpenSource community, so I would love to thank everyone that contributes to those packages 🙏
Here is a list of all the packages I used for the project.
- NextJS
- Styled-components
- React Icons
- Twitter Lite
- Polished
- Auth0 / Nextjs-auth0
- Cors
- Dotenv
- HTML2Canvas
Features of SocialUniqorn

- Create Twitter Threads in seconds
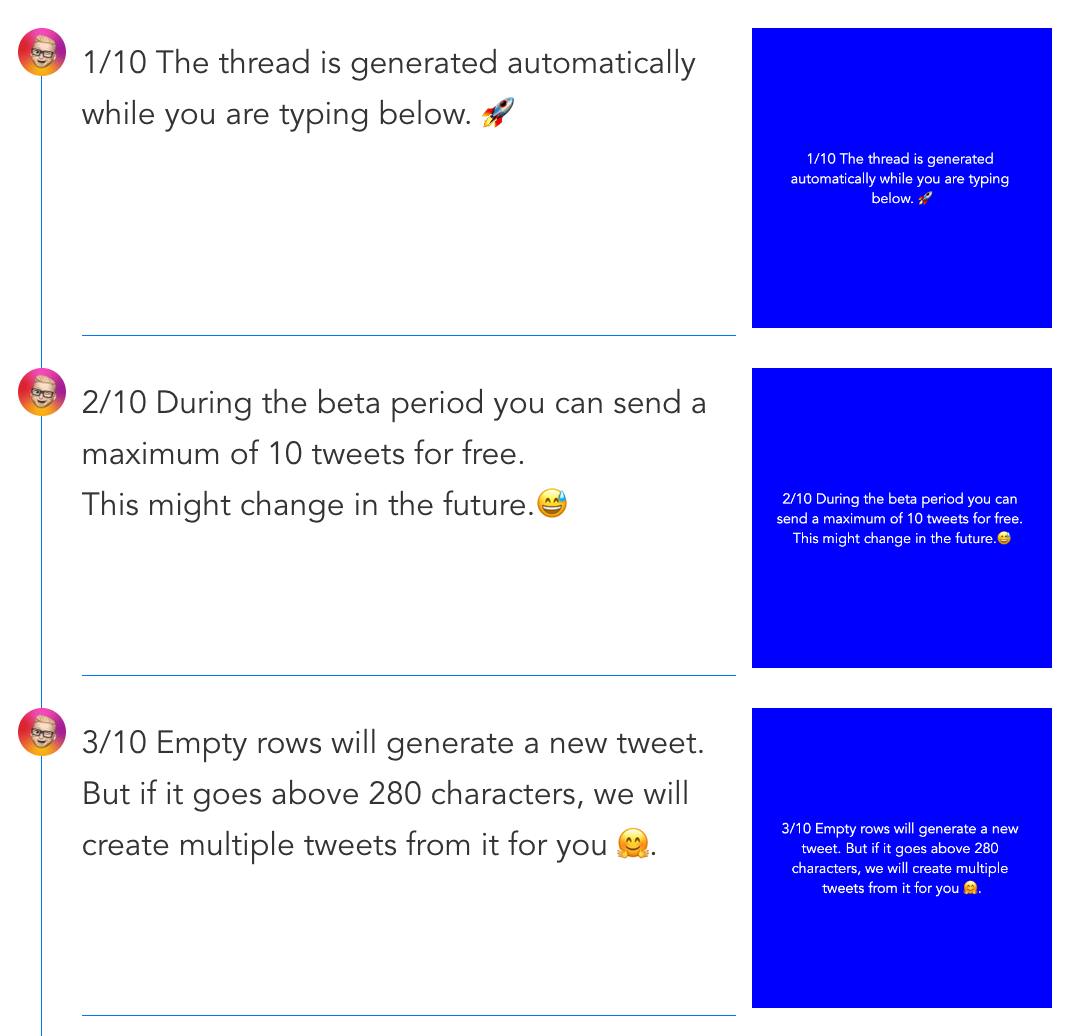
- You type, we generate threads for you
- Copy and paste from anywhere
- Free to use! (I don't even add a handle or hashtag to your tweet)
- We love privacy, so you can use it without making an account!
- Social media image will be generated for every tweet. Download them for free!
- Works perfectly with Grammarly.
Future features to be build
- Add an image to a tweet.
- Import content from Hashnode, Dev.to or Medium URL.
- Save threads.
- Download all images at once.
FAQ
- Who can use SocialUniqorn? Everyone can use SocialUniqorn. You can use it with or without creating an account (we love privacy ❤️)
- What are the costs? Right now, it's free during the beta phase. But we always will keep a free tear so that everyone can use it with zero costs.
- I have a feature request! We love feature requests. Send them via a direct message on Twitter to @devbyrayray
- I have another question Send them via a direct message on Twitter to @devbyrayray
