How To Remove Un-used Imports Automatically In Visual Studio Code
Save a lot of time and hassle with this solution
If you’re working on a project that forces you to run all the linting before you can commit, you can sometimes feel frustrated. But most of the time, I forget to clean un-used imports in my TypoScript/JavaScript files.
Until just yet! I was so done with it 🥺. I knew that there was an option or plugin for it. But though I had it installed.
Well, this can be fixed without any plugin 😁.

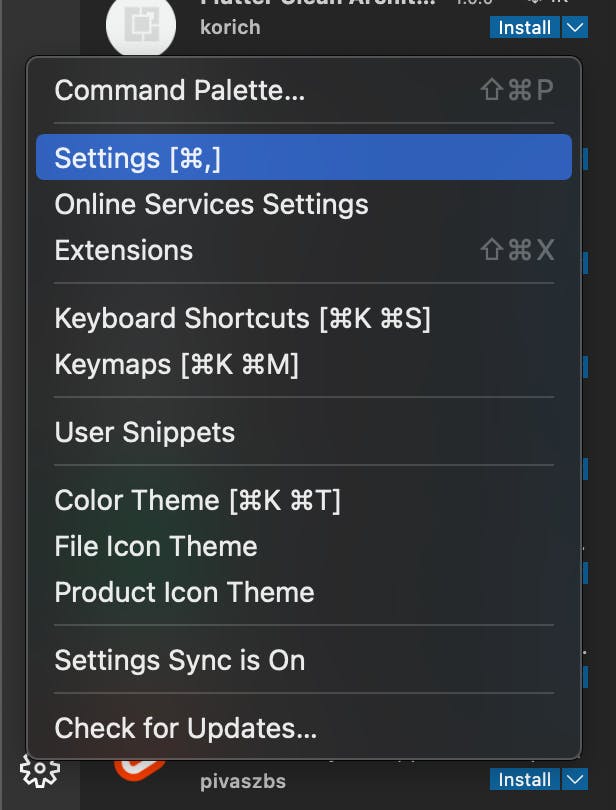
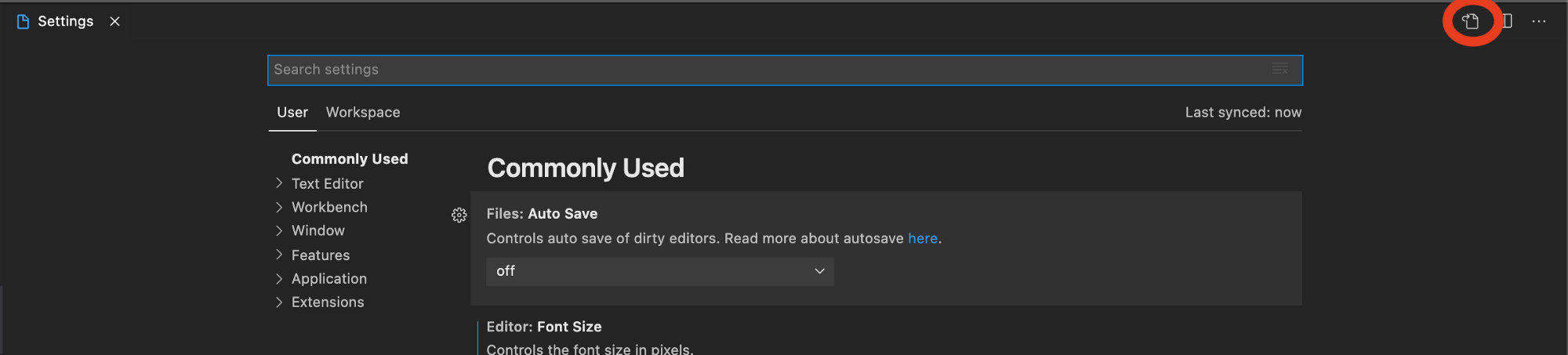
Open your settings in JSON.

And paste the following into it.
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
Now, every time you press save, it will clean your unused imports. This will save you time, energy, frustration, and building times for your React or Angular applications.
I hope this short post will save you a lot of time and hassle, as it did for me. 🤗
Thanks!
 I hope you learned something new or are inspired to create something new after reading this story! 🤗 If so, consider subscribing via email (scroll to the top of this page) or follow me here on Hashnode.
I hope you learned something new or are inspired to create something new after reading this story! 🤗 If so, consider subscribing via email (scroll to the top of this page) or follow me here on Hashnode.
Did you know that you can create a Developer blog like this one, yourself? It's entirely for free. 👍💰🎉🥳🔥
If I left you with questions or something to say as a response, scroll down and type me a message. Please send me a DM on Twitter @DevByRayRay when you want to keep it private. My DM's are always open 😁
