Microsoft made it easy to build apps via their Power Apps Platform. As a professional developer, I love to make things re-usable, so I don’t have to type them every time.
The Power Apps Canvas application lets you do that very quickly. But it requires some code in the Formula Bar. This formula bar works almost the same as in Excel but has a lot of functionality you can add. (Microsoft has an extensive list of available formulas you can check in their documentation)
Add Formula onStart

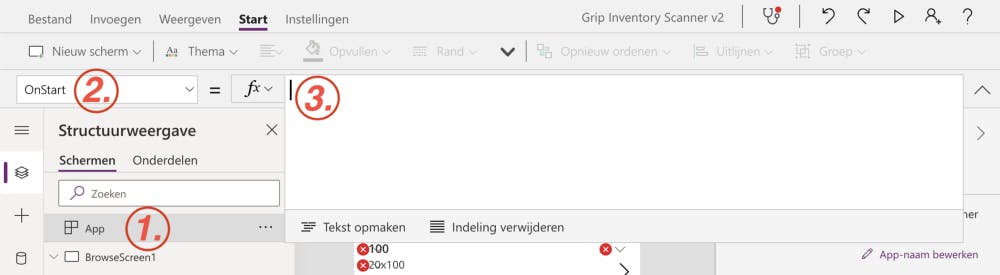
If you open Power App studio, click on the left sidebar App (1). Then select on the top “OnStart” (2) and paste the code below in the formula bar (3).
Set(Colors; {
PrimaryYellow: RGBA(250; 246; 0; 1);
PrimaryBlack: RGBA(35; 31; 32; 1);
AccentBlack: RGBA(65; 64; 66; 1)
})
With this code, we set a variable with the Set function. We define a variable Colors, which contains an Object with key-value pairs. I defined three properties in the example above, which I can use later to select the colors for backgrounds or text colors.
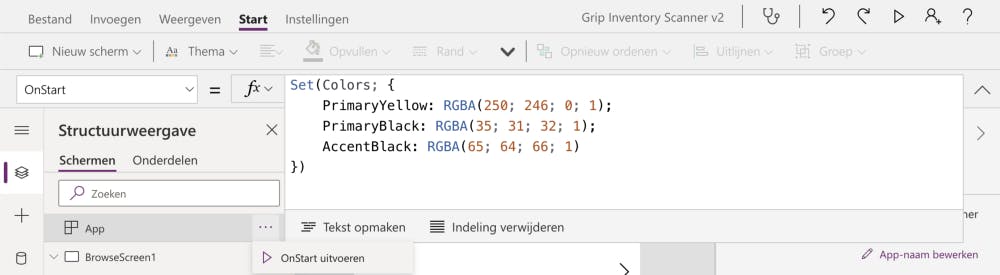
This should look like the example below.

Use Defined Colors
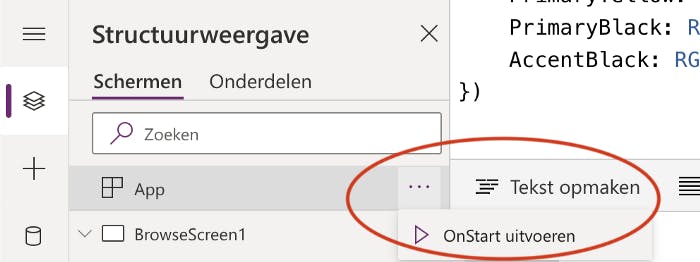
Before we can use those colors, we have to run the OnStart event. We do this by clicking on the three dots after the App structure.

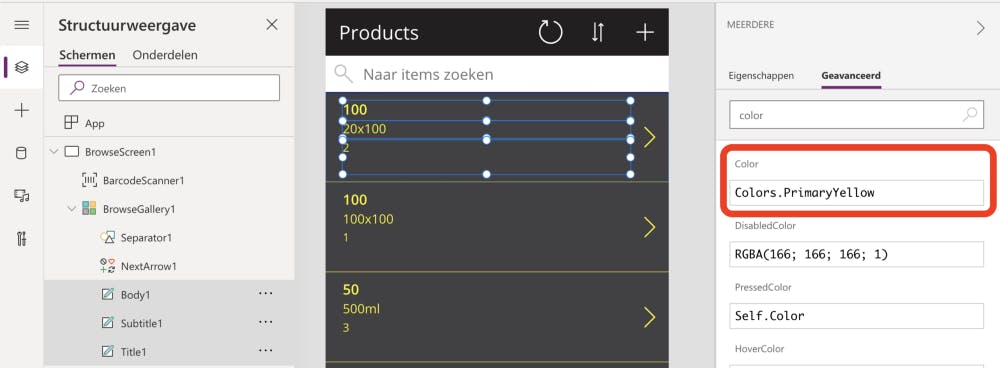
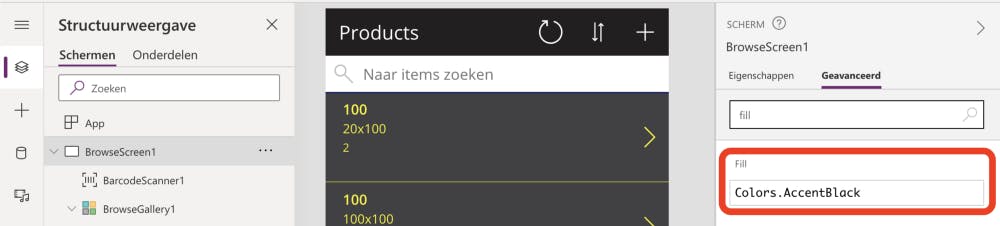
Now you can use the colors for backgrounds or text colors. You can do that by selecting a screen part. In my example, I selected some text components.

After the selection, I opened the “Advanced” panel on the right and searched for “Color”. In that input field, you can type Colors which refers to the variable. After that, type .PrimaryYellow or your color of choice to use one of the colors you have defined.

You can use this also for backgrounds or other colors you want to add.
If you want to learn how you can use the Formula bar for keeping your navigation items consistent? Check the post “PowerApps — Consistent navigational elements” by Wrikto, which is very helpful 😉
Conclusion
Via this way, you can easily create a color pallet that meets your brand colors. I hope this helped you prevent copy-and-pasting your color codes all the time. I’m looking forwards to post more content about Microsoft Power Apps.
Thanks!
 I hope you learned something new or are inspired to create something new after reading this story! 🤗 If so, consider subscribing via email (scroll to the top of this page) or follow me here on Hashnode.
I hope you learned something new or are inspired to create something new after reading this story! 🤗 If so, consider subscribing via email (scroll to the top of this page) or follow me here on Hashnode.
Did you know that you can create a Developer blog like this one, yourself? It's entirely for free. 👍💰🎉🥳🔥
If I left you with questions or something to say as a response, scroll down and type me a message. Please send me a DM on Twitter @DevByRayRay when you want to keep it private. My DM's are always open 😁
